Bevel
![]() The Bevel Tool draws rectangles with a 3D gradient border effect. To draw a beveled rectangle, position the mouse cursor over your picture where you want the top left corner of the rectangle to begin. Hold down the left mouse button and drag the cursor to where you would like the opposite corner. When your rectangle reaches the desired size and shape, release the mouse button.
The Bevel Tool draws rectangles with a 3D gradient border effect. To draw a beveled rectangle, position the mouse cursor over your picture where you want the top left corner of the rectangle to begin. Hold down the left mouse button and drag the cursor to where you would like the opposite corner. When your rectangle reaches the desired size and shape, release the mouse button.
Select the desired colors for the beveled rectangle's outline, start and end gradient colors from PixelNEO's Color Palette prior to drawing the shape.

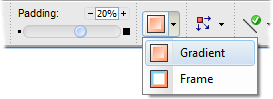
The Option Panel as it appears when the Grid Tool is active.
The Padding slider on the Option Panel controls how much of the rectangle is consumed by the bevel. The lower the percentage the thinner the bevel.
The Style selector allows you to choose between Gradient or Frame bevel styles. The Gradient style draws a beveled button with a gradient the gradually blends the selected start and end colors. The Frame style draws a hollow rectangle with a beveled edge. The top left portion of the bevel is drawn with the selected start color and the lower right portion of the bevel is drawn with the selected end color.
![]() To draw a beveled rectangle without a border, set the Line Width slider on the Option Panel to zero.
To draw a beveled rectangle without a border, set the Line Width slider on the Option Panel to zero.